Layang-layang
Web Programmer, Desktop Programmer, PHP Framework, Flash Designer
Popular Posts
-
Animasi bandul sederhana menggunakan Adobe Flash CS3, tidak memerlukan action script karena hanya berupa animasi semata tanpa ada interaksi...
-
Berikut ini merupakan sebuah animasi yang menjelaskan tentang bagian-bagian dari sebuah organ dalam manusia yg berfungsi dalam pernafasan ma...
-
Membuat form login menggunakan jquery memiliki kelebihan saat login tidak perlu reload halaman. Selain itu kita juga bisa memberikan efek ...
Kategori
Arsip
-
▼
2015
(52)
-
▼
April
(46)
- Layang-layang di langit palangka raya
- Download Animasi Sederhana Orang Berlari
- Merubah Tanggal Internasional Ke Indonesia
- Remote Laptop Dengan Teamviewer Via Komputer Atau ...
- Animasi Bandul Sederhana Dengan Flash
- Download Animasi Bandul Sederhana Flash
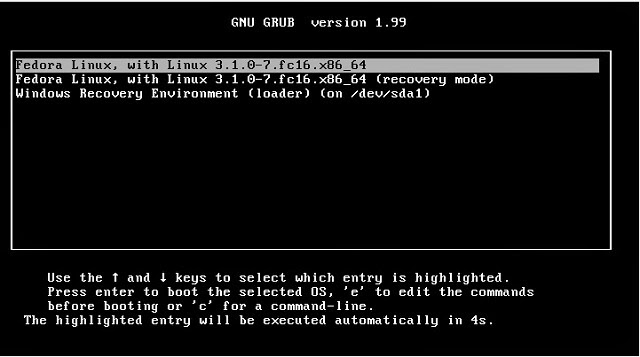
- Menyederhanakan Dual Boot Menu Fedora 20
- Media Belajar Humatik (Huma-TIK)
- Download Humatik
- Fungsi Matematika Sederhana Dengan PHP
- Kalkulator Dengan Flash
- Game Flash Borneo War Game
- Game Flash Borneo War Game
- Membuat Form Login Menggunakan Jquery
- Membuat Form Login Menggunakan Jquery
- Teknik Masking Dengan Flash CS3
- Teknik Masking Dengan Flash CS3
- Mengcopy File Ke Iphone Lewat Itunes
- Pelatihan Pengembangan Konten Berbasis Web
- Konversi Ukuran Matematika Dengan Flash
- Peta Lokasi Ujian Dengan Flash - Kalimantan Tengah
- Peta Lokasi Ujian Dengan Flash - Kalimantan Tengah
- Mesjid Raya Nurul Islam Palangka Raya
- Rumah Sakit Bhayangkara Palangka Raya
- PUSKOM Dishubkominfo Palangka Raya
- Monumen Kawasan Pendidikan Kota Palangkaraya
- Memperbaiki Tidak Bisa Shutdown Linux Fedora 20/21
- Desain 2D Jembatan Kahayan Wallpaper Humatik
- Kalkulator Sederhana Dengan Flash
- Animasi Magnet Dengan Flash
- Teknik Guide Sederhana Dengan Flash
- Fungsi String Jquery/Javascripts
- Desain 2D Jembatan Kahayan Wallpaper Humatik
- Wallpaper Jembatan Kahayan Dengan Flash
- Mengganti Warna Font Sidebar Blog
- Menghilangkan Keterangan Label Di Blog
- Gerhana Bulan Palangka Raya 2015
- Perbedaan Posts dengan Pages
- Menampilkan Posting Blog Di Statis Page
- Backup Partisi Sistem Dengan Redo
- LCD Proyektor Nirkabel Dengan Ezcast
- Posting Artikel Via Smartphone
- Teknik Guiding Flash CS3
- Fungsi String PHP
- Animasi Medan Magnet Dengan Flash
- Kalkulator Dengan Flash
-
▼
April
(46)